Clipboard - Pelajari cara membuat clipboard menggunakan Photoshop.
Part1: Menyiapkan ruang kerja dan menciptakan backboard.
Ok, mari kita mulai. Buat gambar baru dengan dimensi 800 x 600. Mengatur warna latar belakang putih. Anda dapat mengubah latar belakang tergantung pada warna situs web anda. Buat layer baru, Layer New Layer ... (Shift + Ctrl + N). Nama layer "papan". Menggunakan Rounded Rectangle Tool menciptakan sebuah persegi panjang dengan menggunakan dimensi di bawah ini. Ubah warna foreground untuk 5c330b #
Dengan itu, Anda harus memiliki efek di bawah ini.
Klik kanan pada layer persegi panjang dan klik Blending Options. Sekarang tambahkan Pilihan Blending pengaturan di bawah ini.
Buat layer baru, Layer> New >Layer ... (Shift + Ctrl + N). Nama lapisan "Paper1" layer ini berada di bawah dua di layer atas.
Menggunakan retangle tool![clip_image008[1] clip_image008[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBQQP6CQ7M5QVWF_PA7zwlQ8TowzFCrgNsyC-fvNGY1IoXavc8E7G9CE_b4xlOvtA4zInIQssS6SfXfsAO0udiu232wX3CUqObGQC8hyqeYKRqfz57Fuxwk4EWK5IBXZTEsB_6qDSD3KkI/?imgmax=800) , membuat persegi panjang yang ditunjukkan di atas. Klik pada Chop Tool
, membuat persegi panjang yang ditunjukkan di atas. Klik pada Chop Tool ![clip_image010[1] clip_image010[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6XeTbovDoqCWItNGhcRuOfoedc2UYYpZ9UFGSyXAZ6wz7TGVFOMCZDzpX3AXaOoAh-NptEBrdxOSHJypzWowilGSbWbw2Oeq7sHylrMknVKMDkmUEVCEgO1kOm6E7spp4gkgrTCp-mldh/?imgmax=800) dan klik kanan pada kertas, klik Free Transform dan putar kertas sedikit untuk mendapatkan efek yang seperti di bawah ini.
dan klik kanan pada kertas, klik Free Transform dan putar kertas sedikit untuk mendapatkan efek yang seperti di bawah ini.
Buat layer baru, Layer New Layer ... (Shift + Ctrl + N). Nama layer "Paper2" Buat ini untuk mendapatkan efek yang ditunjukkan di bawah ini.
Part2: Menciptakan klip untuk clipboard.
Buat layer baru, Layer> New >Layer ... (Shift + Ctrl + N). Nama layer "pemegang" Klik pada "Custom Shape Tool"![clip_image013[1] clip_image013[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHYh7OD1XLiW3lMWWISStKUlWBkfnTEZ8yUrnzZ0K5KTzeNMlSddzbfyhG3fHg43ND_xwQsGkEzKWgTVn3nHey9Y1cS4Fv8XbWgtIjGzo6EIkG80nsajTMXqp-rYu6oZj9I-4wwDgEm74m/?imgmax=800) dari jendela pilih bentuk bentuk di bawah ini. Panah akan mengarah ke kanan, menggunakan Chop tool
dari jendela pilih bentuk bentuk di bawah ini. Panah akan mengarah ke kanan, menggunakan Chop tool ![clip_image010[3] clip_image010[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJD_5fpRYJXnglwOB0vdRMPRHyhZXb5NLdiWaYIH9g-oktsB4G8_vH5-7T4w7uGZfqQil9nDPh4UB8CwPDQFcT9aL435AHYSzG4Ak5Rem7xYMhZ2HJBwesOWErZqAwnMmCctlHiBgO63gk/?imgmax=800) dan klik kanan pada kertas, klik Free Transform, posisi panah seperti yang ditunjukkan di bawah ini.
dan klik kanan pada kertas, klik Free Transform, posisi panah seperti yang ditunjukkan di bawah ini.
Buat layer baru, Layer> New >Layer ... (Shift + Ctrl + N). Nama layer "pemegang" Klik pada "Custom Shape Tool"
Simak
Baca secara fonetik
Potong bagian bawah panah dan posisi itu seperti yang ditunjukkan di bawah ini. Warna tidak masalah pada saat ini.
Klik kanan pada layer Pemegang, klik Opsi Blending. Sekarang tambahkan Pilihan Blending pengaturan di bawah ini.
Inner Shadow
Inner Glow
Gradient Overlay
Gradient Type
Click ok, when you are finished
Create a new layer, Layer![clip_image001[8] clip_image001[8]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh30J2XCUXFkYiGJxvSIUJar4o7A6Qk_oA8rG0KSwKiThgo1iieTh3Dmc_U1sHQ3F_ClMkUIYxFIM5NTqCxvtDdwScp7yg8U6SjTIJhgJGW8wWqp5pcN1679j_3_Cnxb9K2XvS-XtWsOh6h/?imgmax=800) New
New![clip_image001[9] clip_image001[9]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQzvY3eyc7KlWJSKCeMaaxeOOgmvgy7Ld6rdEae36W0FDyfytHOBpixTrcT6iIQBYjbV4uwgwKZ_A3fsmCopTZ3zC-bQKN03e8eLhD1aFT95xC93pLl3Z6b5xumuGUuOcnIoWYG3GD9PfQ/?imgmax=800) Layer... (Shift+Ctrl+N). Name the layer "clamp" Select the shape shown below.
Layer... (Shift+Ctrl+N). Name the layer "clamp" Select the shape shown below.
and create an oval shape to get the effect below. Using the Rectangle Marquee Tool  cut part of the oval off the get the effect below.
cut part of the oval off the get the effect below.
Klik kanan pada layer Pemegang, klik Opsi Blending. Sekarang tambahkan Pilihan Blending pengaturan di bawah ini.
Outer Glow
Gradient Overlay
Klik ok, ketika Anda sudah selesai. Anda harus memiliki efek di bawah ini.
Part3: Membuat cincin.
Buat layer baru, Layer >New >Layer ... (Shift + Ctrl + N). Nama layer "cincin" Posisi itu seperti yang ditunjukkan pada gambar di bawah.
Buat layer baru, Layer >New >Layer ... (Shift + Ctrl + N). Nama layer "cincin" Posisi itu seperti yang ditunjukkan pada gambar di bawah.
Klik kanan pada layer ring, klik Opsi Blending. Sekarang tambahkan Pilihan Blending pengaturan di bawah ini.
Bevel and Emboss
Gradient Overlay
Gradient Type
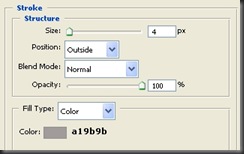
Stroke
Klik ok, ketika Anda sudah selesai. dengan bahwa Anda harus memiliki efek di bawah ini.
Part4: Menambahkan efek beberapa kertas.
Klik pada Line tool![clip_image035[1] clip_image035[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUuN00uWj8Hc0iYx827F450WC5UN7SvEMLyivhdtr3gxMzS2EoKbpvK5PSNV8QcMngxYJMscOoYHRCJsVdkYklnsy70eMxp0nDstOZhtRrwOm6xCvvcwTwro8UlsrbQrQHx2mY_gGgClUq/?imgmax=800) menggunakan warna # 8dc1d6 dan menarik beberapa baris memberikan efek kertas catatan buku.
menggunakan warna # 8dc1d6 dan menarik beberapa baris memberikan efek kertas catatan buku.
Klik pada Line tool
Selesai:

































































.gif)
.gif)










